Google Adsense 是著名的拖慢加载速度的 JS。一年前的 Google Adsense 的 js 获取是链接美国,谷歌嘛,连不上也是正常的,现在基本解析都是上海和北京的谷翔,速度还行,但是加载广告的速度依旧难以忍受。
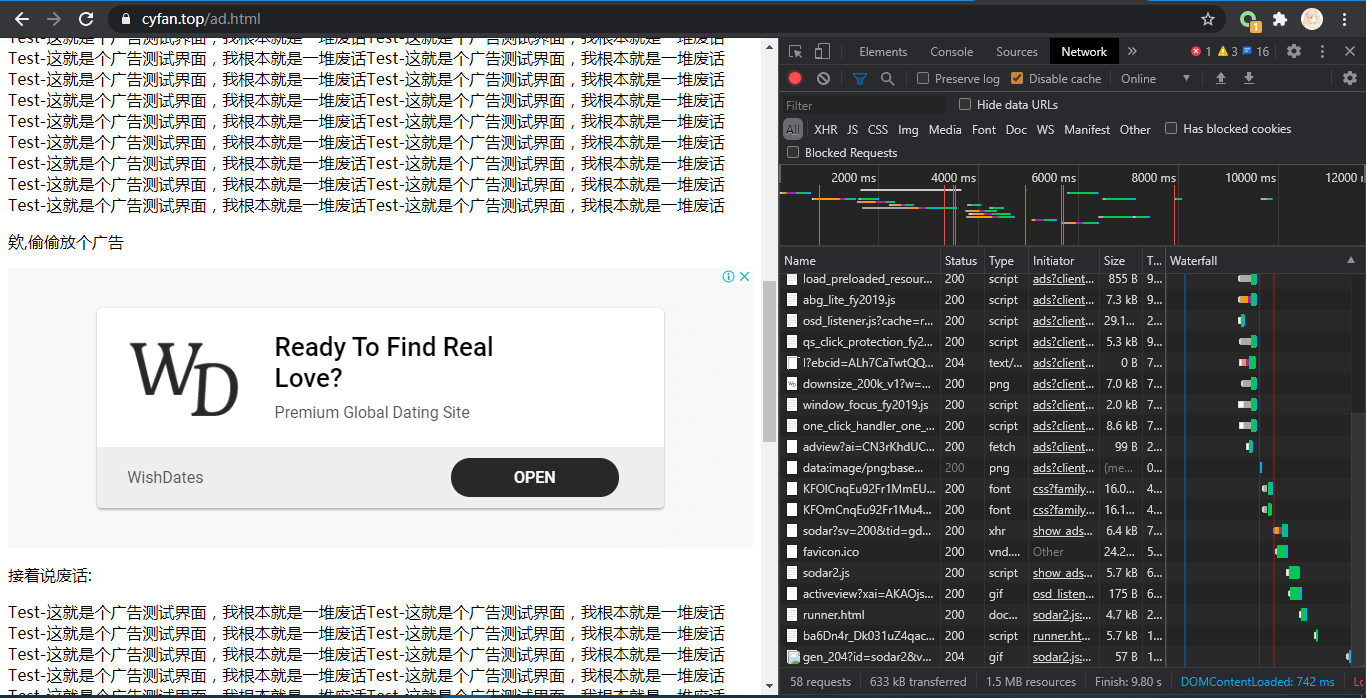
下图可以看到,一个 1.1kb 的网页(上面的文字是通过 js 自动生成的),谷歌广告加载,需要将近 10s 加载完毕,加载大小将近 1.5MB。
最夸张的是,我是通过海外代理访问的,如果放在大陆打开,这甚至好几次加载失败。
虽然谷歌拥有所谓的【异步加载】,可仍然会严重拖慢速度,并且,当用户没有打算看广告时,广告仍然会加载:
简单统计了一下,我打开网页用了 1s,剩下 9s 我的浏览器上方一直在转【表示加载】,这种情况非常的讽刺,因为谷歌在 PageSpeedLight 中口口声声说需要降低 js 的渲染速度和外部链接加载。
实际上呢,刚刚的广告,谷歌向服务器发送了 57 次请求,其中 26 次 js 加载,总渲染达到 3.87 秒,接着是图片,总共将近 9 个,总大小 1.4MB。
这种地步,已经让我无法忍耐了,可以想象,在打开博客,最开始跳出来的不是博文的内容,而是毫不相关的广告,这种情况,访客好感度能好才怪呢。
那么,怎么解决?
万物皆可懒加载!
访客在上方浏览时,广告不加载,直到划到最底下,广告才开始加载,这样大大提升好感【虽然总加载速度和时间还是这个样,但是在访客看来就很舒服】
我们可以顺手拿一个谷歌广告实例开刀,我的博客广告单元是这样的;
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 自适应 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-4678475430515042"
data-ad-slot="5275519214"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
可以看到 https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js 即核心 js,那么我们只要把这个 js 压住懒加载,直到划到底下才显示即可
那么问题来了,怎么压?
答: window.addEventListener
<script type="text/javascript">
function downloadJSAtOnload() {
var element = document.createElement("script");
element.src = "https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js";
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load", downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
</script>
所以,简单的就这么做:直接把上方懒加载代码放到 footer 最后,然后在需要展示广告的地方放上以下广告代码(别忘记换成自己的代码)即可
<!-- 自适应 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-4678475430515042"
data-ad-slot="5275519214"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>